新規でVue CLI(@vue/cli)のプロジェクトを作成する機会があったので、備忘までに手順を残しておきます。手順を忘れた頃に新たに作成し、その度はまることも多いので、一度整理したいと思った次第です。
作業前の状態
node, npm, @vue/cliのバージョンを確認しておきます。
% node -v v12.4.0 % npm -v 6.14.9 % vue --version @vue/cli 4.4.6
いずれも、少し古いパッケージのようなので、最新化してからプロジェクトを作成することにします。
nodeの最新化
nコマンドを使って最新版(latest)をインストールしていきます。
% n latest
installing : node-v16.0.0
mkdir : /usr/local/n/versions/node/16.0.0
fetch : https://nodejs.org/dist/v16.0.0/node-v16.0.0-darwin-x64.tar.xz
installed : v16.0.0 to /usr/local/bin/node
active : v12.4.0 at /Users/[user_name]/opt/anaconda3/bin/node
% node -v
v12.4.0
% n
node/12.18.2
node/14.5.0
ο node/16.0.0
Use up/down arrow keys to select a version, return key to install, d to delete, q to quit
インストールそのものは問題ありませんが、別途インストールしていたanacondaのパケッケージがactiveになっているようです。また、nコマンドで確認したところ、いくつかの古いバージョンが混在していますので、今回は環境をシンプルにするために16.0.0以外を削除しておきます。
% n
installed : v16.0.0 to /usr/local/bin/node
active : v12.4.0 at /Users/[user_name]/opt/anaconda3/bin/node
nコマンドで古いバージョンを削除しましたが、anacondaのパッケージがactiveになっているようです。ここでは、anacondaのパッケージを削除することで、目的のv16.0.0をactiveにすることにします。
% conda list | grep node nodejs 12.4.0 h6de7cb9_0 conda-forge/label/cf202003 % conda remove nodejs ... % node -v v16.0.0
無事、目的である、最新のv16.0.0の導入が完了しました。
npm最新化
以下を参考にすすめていきます。
% npm -v 6.14.9 % npm install -g npm@latest changed 14 packages, and audited 253 packages in 4s 11 packages are looking for funding run `npm fund` for details found 0 vulnerabilities % npm -v 7.10.0
ここは、手順通りにすすめることで、問題なくnpmを最新化することができました。
@vue/cliの最新化
以下を参考にすすめていきます。
% npm install -g @vue/cli npm WARN deprecated @hapi/topo@3.1.6: This version has been deprecated and is no longer supported or maintained npm WARN deprecated @hapi/bourne@1.3.2: This version has been deprecated and is no longer supported or maintained npm WARN deprecated urix@0.1.0: Please see https://github.com/lydell/urix#deprecated npm WARN deprecated har-validator@5.1.5: this library is no longer supported npm WARN deprecated resolve-url@0.2.1: https://github.com/lydell/resolve-url#deprecated npm WARN deprecated @hapi/address@2.1.4: Moved to 'npm install @sideway/address' npm WARN deprecated request@2.88.2: request has been deprecated, see https://github.com/request/request/issues/3142 npm WARN deprecated @hapi/hoek@8.5.1: This version has been deprecated and is no longer supported or maintained npm WARN deprecated @hapi/joi@15.1.1: Switch to 'npm install joi' changed 939 packages, and audited 940 packages in 24s 58 packages are looking for funding run `npm fund` for details found 0 vulnerabilities % vue --version @vue/cli 4.4.6
4.5.12が最新のはずですが、うまくいきませんでした。Pathを確認してみます。
% which vue /Users/[user_name]/opt/anaconda3/bin/vue
これも、anacondaのパッケージが悪さをしているようですね。
% conda list | grep vue
パッケージが出てきませんでした。ディレクトリを直接確認してみます。
/Users/[user_name]/opt/anaconda3/bin % ls -l | grep vue lrwxr-xr-x 1 [user_name] staff 39 7 17 2020 vue -> ../lib/node_modules/@vue/cli/bin/vue.js lrwxr-xr-x 1 [user_name] staff 40 7 17 2020 vue-init -> ../lib/node_modules/vue-cli/bin/vue-init lrwxr-xr-x 1 [user_name] staff 40 7 17 2020 vue-list -> ../lib/node_modules/vue-cli/bin/vue-list
なにかのタイミングで作成されていたシンボリックリンク(エイリアス)が悪さをしているようです。これらをゴミ箱に入れます。
% vue --version @vue/cli 4.5.12
最新バージョンのインストールそのものは問題なかったようで、上記対処後、無事に@vue/cliも最新化できました。ここまでの状態を整理しておきます。
% node -v v16.0.0 % npm -v 7.10.0 % vue --version @vue/cli 4.5.12
次に、Vue CLIプロジェクトを作成していきます。
Vue CLIプロジェクト作成
以下を参考にすすめていきます。
% vue create hello-world Vue CLI v4.5.12 ? Please pick a preset: (Use arrow keys) ❯ Default ([Vue 2] babel, eslint) Default (Vue 3 Preview) ([Vue 3] babel, eslint) Manually select features ✨ Creating project in /Users/[user_name]/Documents/Apps/vuejs_projects/hello-world. 🗃 Initializing git repository... ⚙️ Installing CLI plugins. This might take a while... added 1283 packages in 55s 🚀 Invoking generators... 📦 Installing additional dependencies... added 51 packages in 8s ⚓ Running completion hooks... 📄 Generating README.md... 🎉 Successfully created project hello-world. 👉 Get started with the following commands: $ cd hello-world $ npm run serve
さっそく起動させてみます。ちなみに、私の環境ではsudoをつけないとうまく起動しなかったため、sudoをつけて実行しています。
% cd hello-world % sudo npm run serve

それでは、このHello WorldアプリをGitLabのリポジトリに登録していきます。
GitLabへの登録
GitLabプロジェクト作成
GitLabにはいくつかの開発テンプレートを元にプロジェクトを作成することができるようになっていますが、Vue CLI向きのものは無いようなので、ブランクプロジェクトから作成していきます。
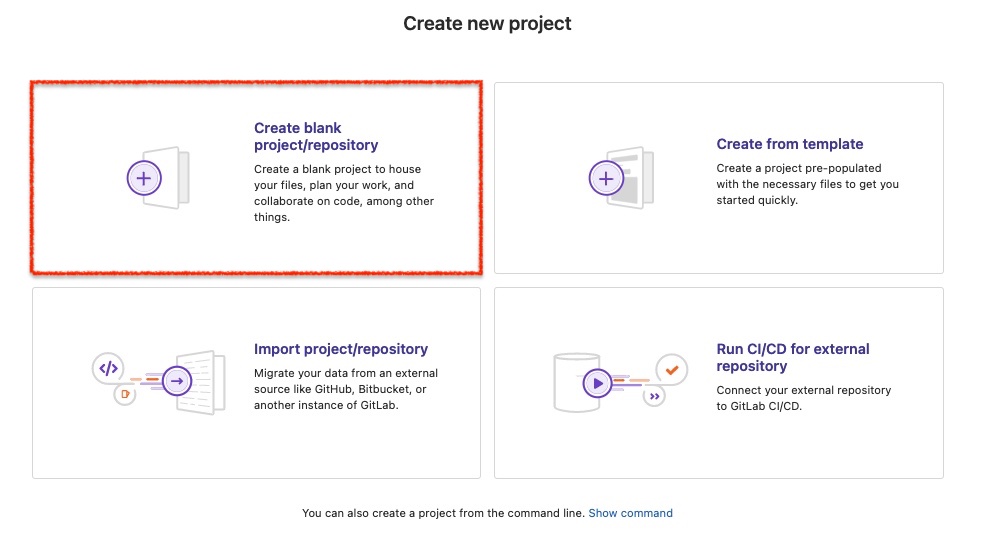
以下のサイトに行くと、4通りの方法からプロジェクトを作成するウィザードにたどり着きます。ここでは、Create blankを選択します。

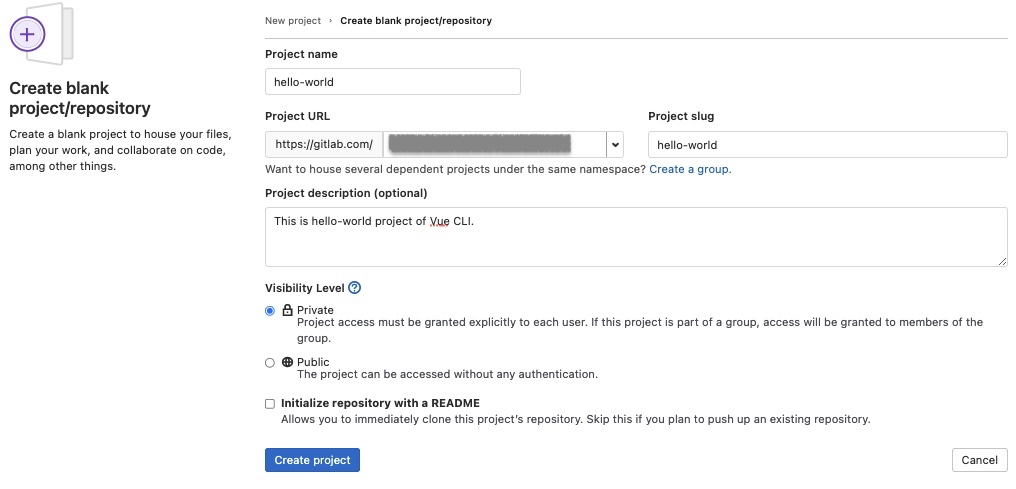
プロジェクトの情報を以下の画面で入力し、Create Projectをクリックし、プロジェクトの作成を完了します。

GitLabにVue CLIで作成したファイル群を登録
GitLabでは複数ファイルのアップロードといったことができないため、プロジェクト作成後のプロジェクトトップ画面での指示に従って、以下の手順で進めます。
- GitLabから作成した空のプロジェクトをClone
- Cloneしたディレクトリに、Vue CLIで作成したファイル群をコピー
- Cloneしたディレクトリに.gitignoreを追加登録
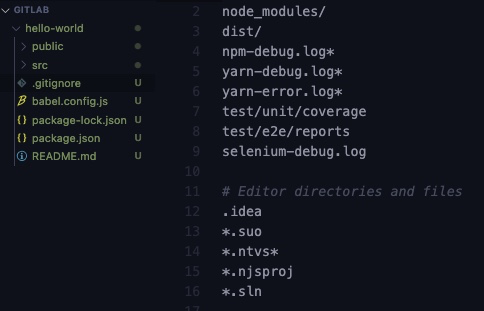
Vue CLI用の.gitignore
Vue CLIで作成したプロジェクトには.ignoreが含まれないため、以下のサイトのファイルを初期ファイルとして使用させていただくことにします。
.ignoreファイルも加えた状態をVS Codeで表示しています。

GitLabにPush
最後にGitLabにPushしていきます。
% git status
On branch master
No commits yet
Untracked files:
(use "git add <file>..." to include in what will be committed)
.gitignore
README.md
babel.config.js
package-lock.json
package.json
public/
src/
% git add .
% git status
On branch master
No commits yet
Changes to be committed:
(use "git rm --cached <file>..." to unstage)
new file: .gitignore
new file: README.md
new file: babel.config.js
new file: package-lock.json
new file: package.json
new file: public/favicon.ico
new file: public/index.html
new file: src/App.vue
new file: src/assets/logo.png
new file: src/components/HelloWorld.vue
new file: src/main.js
% git commit -m "init vue/cli proejct"
[master (root-commit) 3b3ab1f] init vue/cli proejct
11 files changed, 26831 insertions(+)
create mode 100644 .gitignore
create mode 100644 README.md
create mode 100644 babel.config.js
create mode 100644 package-lock.json
create mode 100644 package.json
create mode 100644 public/favicon.ico
create mode 100644 public/index.html
create mode 100644 src/App.vue
create mode 100644 src/assets/logo.png
create mode 100644 src/components/HelloWorld.vue
create mode 100644 src/main.js
% git push -u origin master Counting objects: 17, done. Delta compression using up to 8 threads. Compressing objects: 100% (15/15), done. Writing objects: 100% (17/17), 179.78 KiB | 4.61 MiB/s, done. Total 17 (delta 0), reused 0 (delta 0) To gitlab.com:[account]/hello-world.git * [new branch] master -> master Branch 'master' set up to track remote branch 'master' from 'origin'.
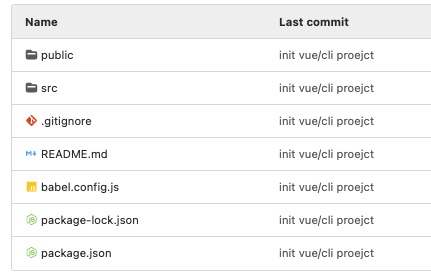
Pushが終わると、GitLab上にファイル郡が表示されるようになります。