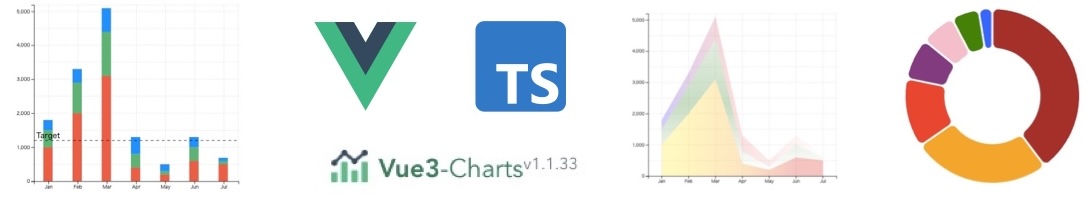
この一連の連載記事では Vue.js v3とTypeScript を活用して、データビジュアライゼーションの魅力を最大限に引き出します。vue3-chartsライブラリを用いて、開発者が直面する様々なグラフィカルな課題を解決する方法を、ひとつひとつの記事で丁寧に解説していきます。棒グラフから円グラフ、積み上げ棒グラフ、面グラフに至るまで、多岐にわたるチャートタイプを取り上げ、それぞれのチャート作成の ステップバイステップガイド を提供します。この連載を通じて、データを視覚化するための多彩なテクニックを習得し、Vue.jsのプロジェクトにおいて、よりインパクトのあるデータ表現を実現することができるでしょう。
Vue3 / vue3-charts with TypeScript