 Japanese
Japanese [ Vue.js ] b-table の行選択を可能にし、 選択した行 データ を取得する サンプル コード
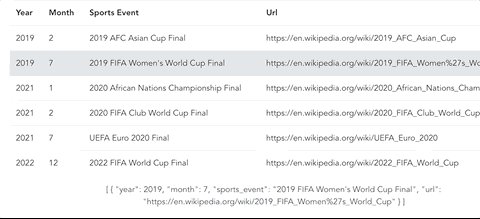
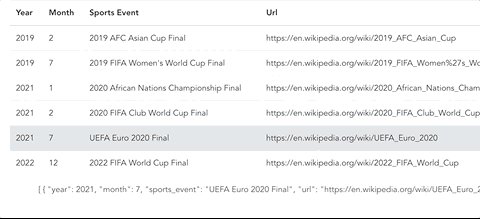
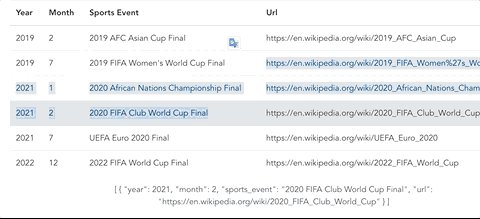
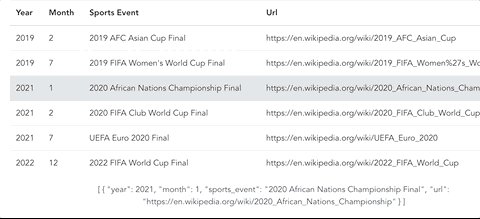
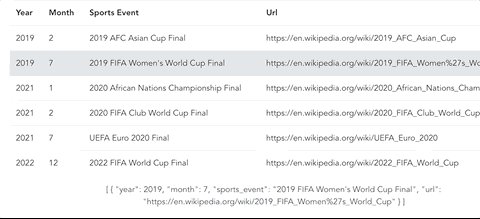
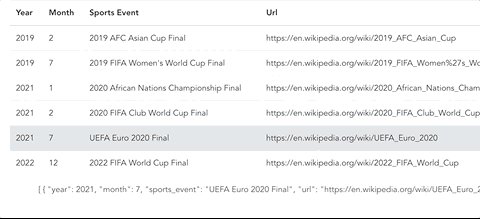
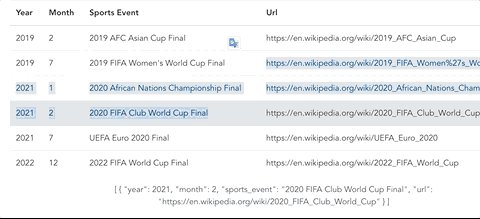
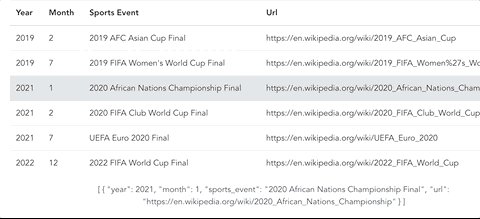
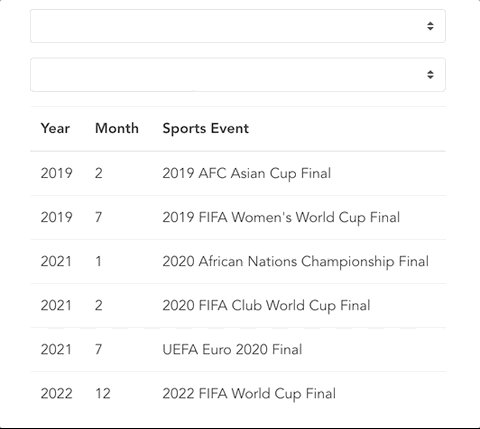
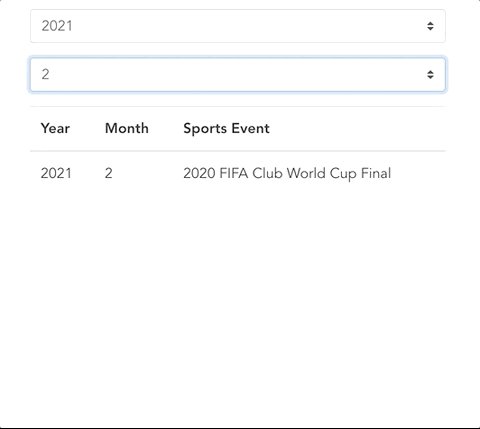
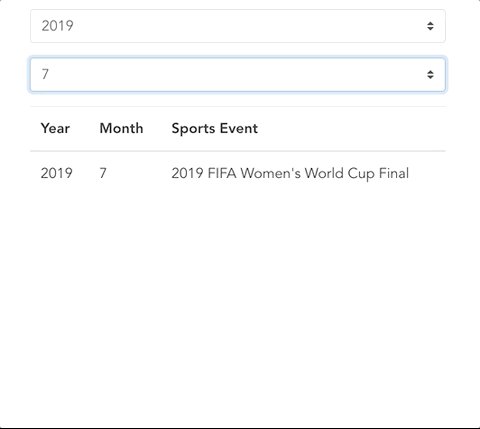
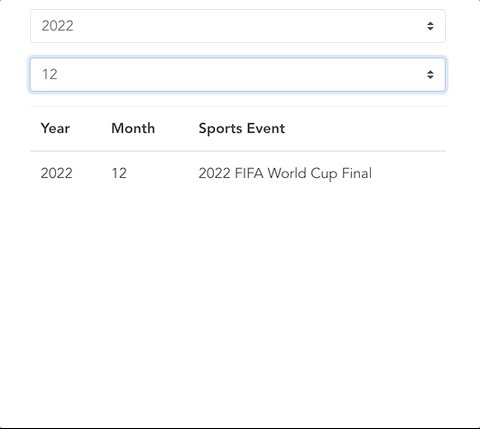
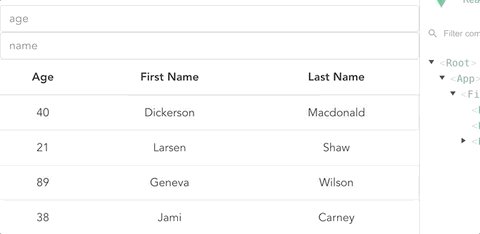
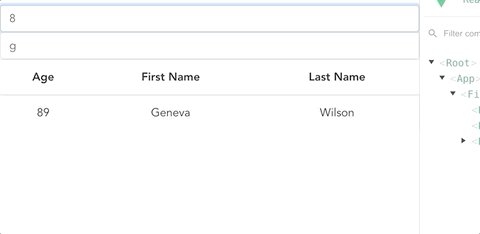
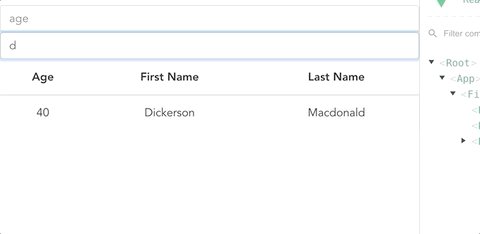
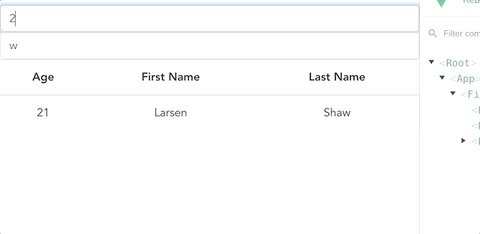
Vue.js 用の Bootstrap である BootstrapVue における、 表を実装する方法である b-table を用いて特定の行を選択し、選択した行 データ の内容を画面に表示する方法を サンプル コード とともに説明していきます。
 Japanese
Japanese  Japanese
Japanese  Vue.js
Vue.js