 Vue.js
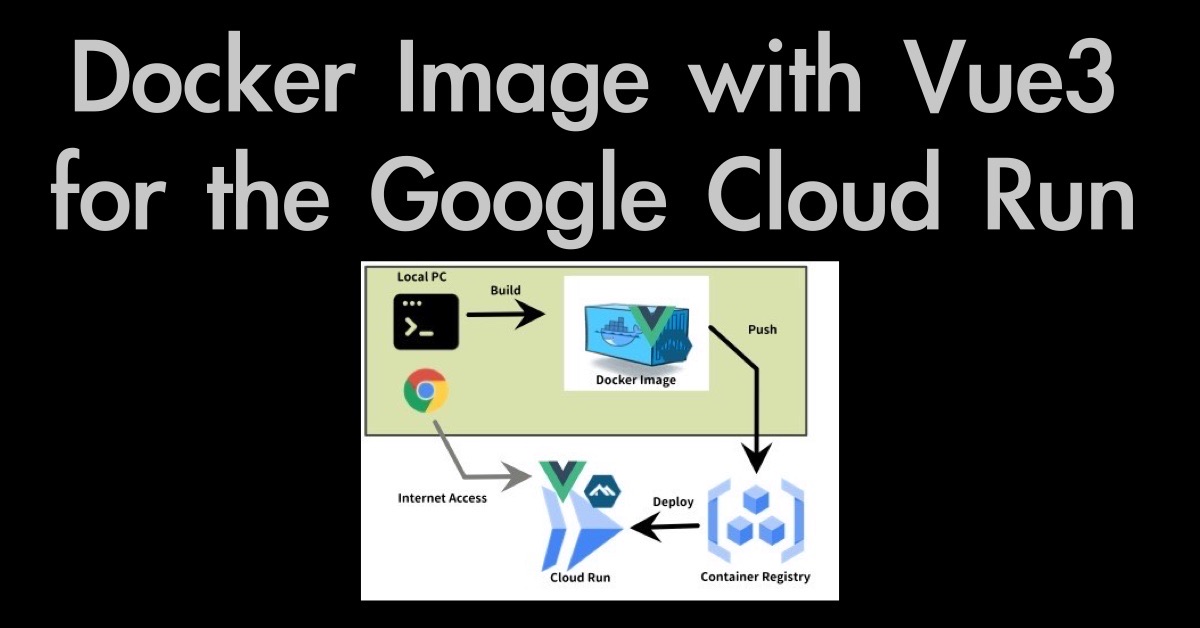
Vue.js Push the Docker image to the Google Container Register
This article is a part of the series, "Publish the Vue3 Docker Image to Google Cloud Run". I would like to introduce the steps from the preparation of the docker push command so that we can push the Docker image to the Google Container Register (GCR) we can deploy the container to the Google Cloud Run from there.