デザインの分野でしばしば言及される「シンプルさ」について、Figma社が提供する Design Basicsコースから「デザインにおけるシンプルさ」に焦点を当て、その要点と重要性を私の視点からまとめました。 さらに、私自身の調査と見解を交えて、シンプルさがどのようにユーザーエクスペリエンスに貢献するのかを考察していきます。
Simplicity – シンプルさ
デザインする際に考慮すべき重要な要素のひとつに「シンプルさ」があります。問題に取り組む以上、顧客の体験を シンプル にすることは不可欠です。 デザイン を シンプル にすることで、 ユーザー が製品で経験する恐怖、不確実性、疑念(FUD – Fear, Uncertainty, and Doubt)の レベル を下げることができます。 特に、健康やお金などを扱う 製品 や サービス では、顧客がすでに ストレス を感じている可能性があるため、他の分野に比べ、 シンプル さがより重要になってきます。
Why Simplicity? – なぜシンプルにする?
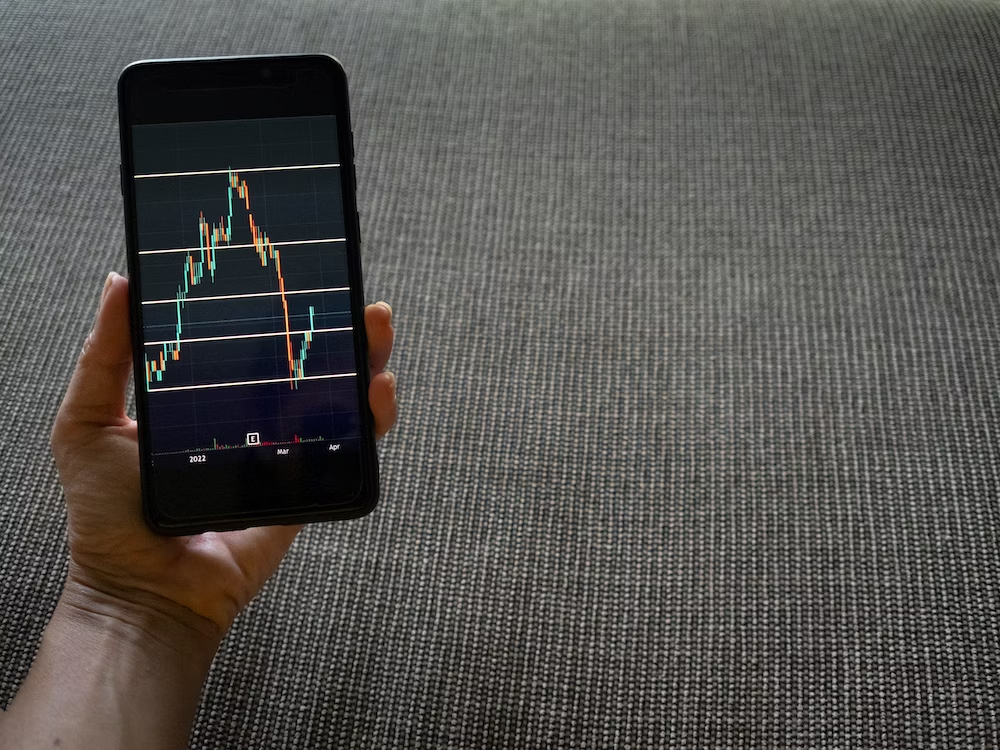
例えば、金融情報を管理する アプリ を想像してみます。 多くの数字や グラフ があるようなものです。


多くの情報を管理できていることは素晴らしい一方で、 ユーザが欲している情報に辿り着くまでに少しストレスを感じてしまうかもしれません。シンプルなデザインとすることで、顧客により良いサービスが提供できる可能性もあります。
以下の記事では、”Maintaining simplicity and actionability” (「シンプルさ」と「行動性」の維持) という見出しで次のように言及しています。
Detail overload is a classic scourge of financial products and it’s what people at Robinhood got rid of to make their app closer to the greater number of people.
多すぎる詳細な情報は金融商品の典型的な弊害であり、Robinhoodがアプリをより多くの人々に使ってもらうために取り除いたものだ。
https://shakuro.com/blog/using-design-practices-to-build-better-personal-finance-apps
翻訳は当ブログ
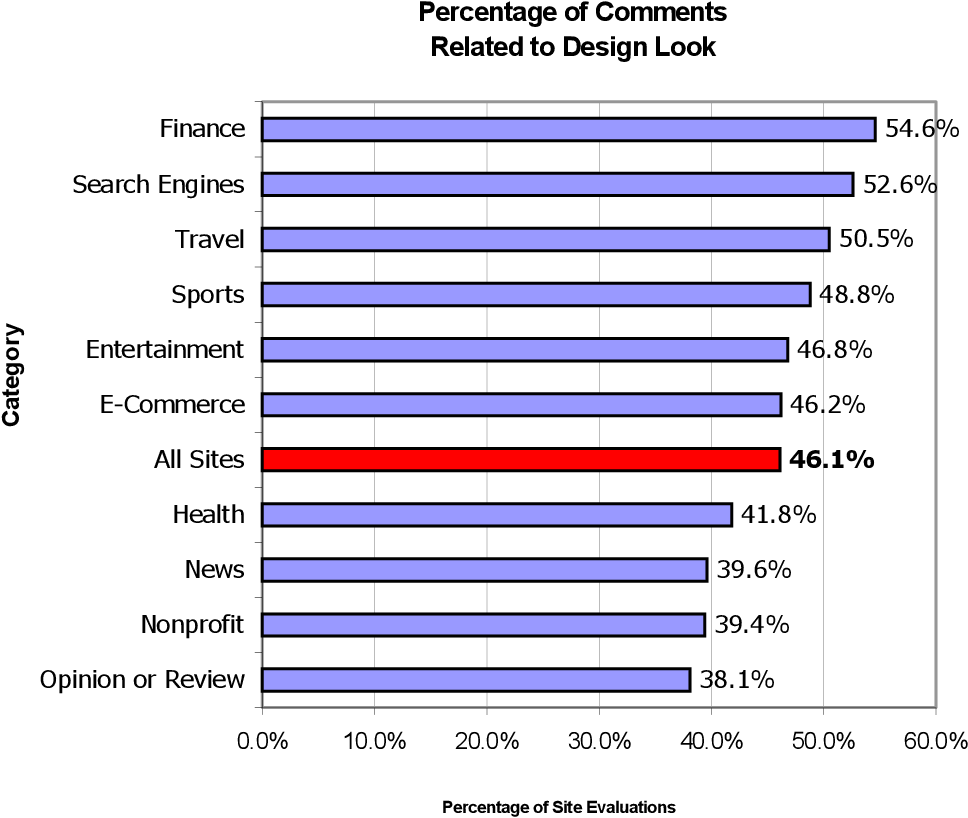
また、Stanford Web Credibility Project では、以下のように、Finance(金融)関連のデザインが他の分野(46.1%)に比べてデザインが重要視(54.6%)されていることを示唆しています。

How to simplify – シンプルにする方法
多くの場合、シンプルなものを作ることは、複雑なものを作ることよりも困難ですが、複雑な情報を消化しやすい方法で明らかにすることで、シンプルさを実現することができます。
プレゼンテーションや映画を考えてみましょう。時間の経過とともに要素が明らかになっていきます。多くの情報を、 ユーザー が消化できるように断片化することで、結果的に複雑な情報をシンプルに伝えることができます。

また、忘れてはいけないこととして、Design Research の記事 でも触れた通り、 顧客の目標や問題を明確にすることです。
Figma Design Basicsから学ぶ: デザインリサーチの要点 | Rambling and Delving
Case: Google Photo
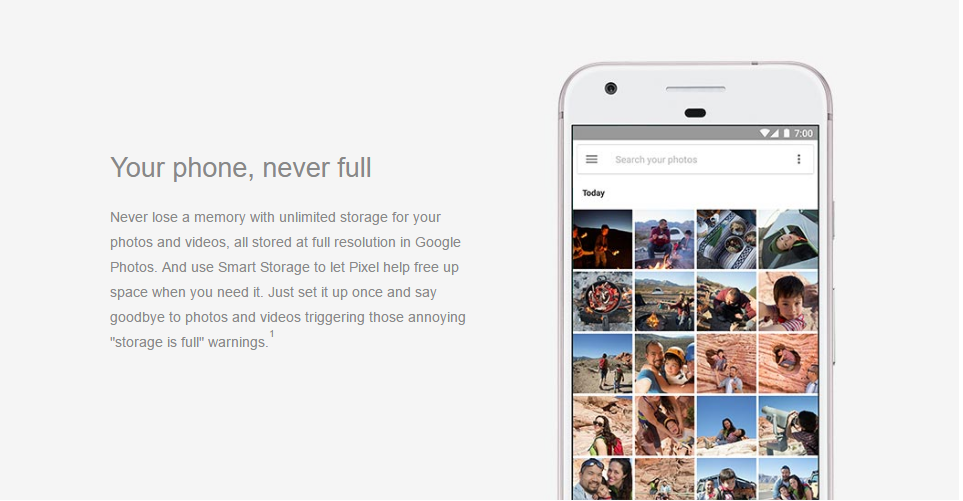
Google Photo を例にとって考えてみましょう。

以下のように、このアプリは非常にシンプルな作りになっています。 共有、ソート、自動整理といった機能を備えていますが、あえてこれらを隠してシンプルなデザインにしています。このアプリデザインの背景を推測すると、顧客がこのアプリに期待することが垣間見えてきます。
- 自分の写真が見たい
- 特定の瞬間を探したい
実際にプロダクトをデザインする際には、顧客の目標や問題から、フォーカスを当てる機能を選択するというプロセスになります。
Familiar paradigms – 似たような考え方
シンプルさを維持するもう一つの方法は、顧客がすでに慣れ親しんでいる既存の利点を利用することです。 多くの企業のウェブサイトには、似たような外観のランディングページや価格ページがたくさんあります。その原因はさまざまですが、1)トレンド、2)デザインシステム、3)それが成功することが多い、ということが考えられます。
Design pattern – デザインパターン
GoogleのMaterial Design や AppleのHuman Interface Guidelines のような デザインパターンは デザインの方向性を定め、多くの場合最適なデザインとなり得ます。また、ハンバーガーメニューはFacebookが普及させた。アプリケーションメニューに見られる選択肢の列の視覚的なメタファーで、3本の水平線のアイコンで、多くのアプリで利用されている馴染みの深いものです。

Increase white space – 空欄を増やす
シンプルさを強調する別の方法として、空欄を増やす方法があります。 要素と要素の間にスペースを入れることで、ユーザーは個々のオブジェクトに集中することができます。
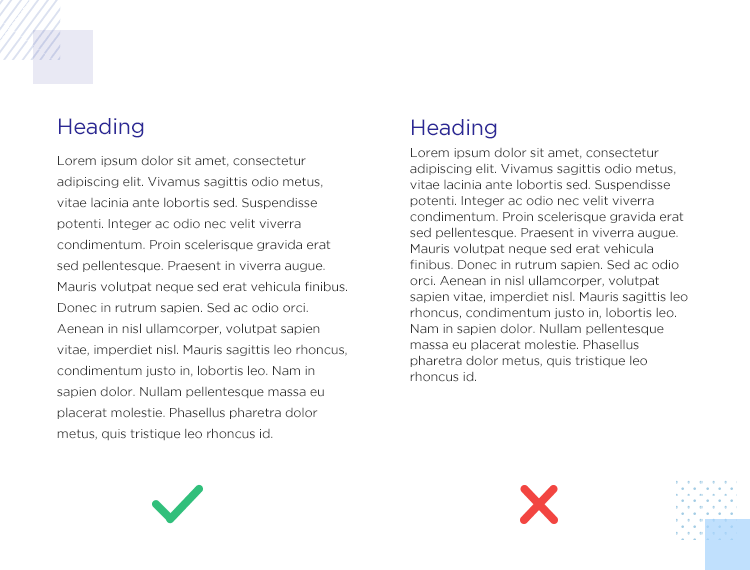
例えば以下の記事では、空欄の有無について、比較しています。

どちらがシンプルで結果的に見やすさを向上させているかは一目瞭然です。
Summary
この記事を通じて、シンプルさの重要性と、それがユーザーエクスペリエンスに与える影響について考察しました。Google Photoの例からもわかるように、シンプルさはユーザーの注意をユーザーの求めているソリューションに集中させ、使いやすさを提供します。情報過多の時代だからこそ、デザインはより明瞭でより直感的であることが求められています。

当然のように写真管理アプリは使っていたけれど、確かに機能は増えているのにシンプルなので使い方に迷うことなく使えてますね。

金融や健康に関連するプロダクトについては、利用するユーザーがそもそも他の分野のアプリに比べてストレスを感じながら利用しているということに気を配るべきなのですね。
考察

サイトやアプリのデザインについては、その分野でのメジャーなものを参考にすることで、大外れのないシンプルなデザインとは何かについて知ることができそうですね。 広く知られているデザインパターンを用いることが、UX向上への近道と言えそうですね。