以前紹介した Vue3 で Bootstrap 5 を使う方法ですが、 Bootstrap 5 ではそれまでのバージョンに比べ結構実装方法が異なっているため、ドロップダウンを使うために一手間必要になります。今回は、 Bootstrap 5 でドロップダウンを実装する方法について紹介します。
Bootstrap 5 を有効にしただけではドロップダウンが動かない
まずは以前紹介した方法で Bootstrap 5 を有効にし、公式サイトからサンプルコードを貼付け実行してみます。
main.js
import { createApp } from 'vue'
import App from './App.vue'
import "bootstrap/dist/css/bootstrap.min.css"
createApp(App).mount('#app')
App.vue
<template>
<div>
<BSDropdown />
</div>
</template>
<script>
import BSDropdown from "./components/BSDropdown.vue";
export default {
name: "App",
components: {
BSDropdown,
},
};
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
components / BSDropdown.vue
<template>
<div class="dropdown">
<button
class="btn btn-secondary dropdown-toggle"
type="button"
id="dropdownMenuButton"
data-bs-toggle="dropdown"
aria-expanded="false"
>
Dropdown button
</button>
<ul class="dropdown-menu" aria-labelledby="dropdownMenuButton">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</div>
</template>
上記コードの内容で実行すると、以下のように Bootstrap のドロップダウンがエラーなく表示されるのですが、クリックしても何も動作することはありません。
Bootstrap 5 におけるドロップダウンでは Popper が必要
公式ドキュメントをきちんと読むと、以下の説明を見つけることができます。
ドロップダウンはサードパーティのライブラリであるPopper.jsを使って構築されており、動的なポジショニングとビューポート検出を提供しています。必ずBootstrapのJavaScriptの前にpopper.min.jsをインクルードするか、Popper.jsを含む
https://getbootstrap.jp/docs/5.0/components/dropdowns/bootstrap.bundle.min.js/bootstrap.bundle.jsを使用してください。
どうやら、 Popper を活用する必要があるようです。
Popper について
Popper は、簡潔に言うと「ツールチップとポップオーバーに関連するもの」です。
Given an element, such as a button, and a tooltip element describing it, Popper will automatically put the tooltip in the right place near the button.
https://www.npmjs.com/package/@popperjs/core
「ボタン等のエレメントと、記載されたツールチップがあると、 Popper は自動的にそのボタンの近くの適切な場所にツールチップを配置します」というような紹介文が掲載されています。百聞は一見にしかず、ということで公式サイトにデモが掲載されていますので、そちらを見ていただくと良いと思います。
現状は Popper 2 がメインストリームのようなので、まずはこちらをインストールすることことからはじめます。
Popper 2 のインストール
公式サイトの手順に従ってすすめていきます。
% npm i @popperjs/core
package.json の内容をみていきます。今回は、 以下のようなバージョンでインストールすることができました。
main.js で Bootstrap bundle をインポート
次に、 公式ドキュメントで言及されている通り、 popper を利用可能にしていきます。今回は、 main.js に bootstrap.bundle.min.js をインポートする方法で進めていきます。
main.js
import { createApp } from 'vue'
import App from './App.vue'
import "bootstrap/dist/css/bootstrap.min.css"
import "bootstrap/dist/js/bootstrap.bundle.min.js"
createApp(App).mount('#app')
Bootstrap 5 でのドロップダウン実装
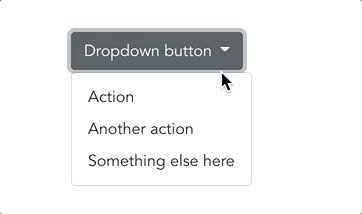
popper をインストールし、 main.js 内にインポート行を追記したら、改めて実行してみます。今度は、ただ表示されるだけではなく、クリックに反応するようになりました。

まとめ
Vue2 + bootstrap-vue とは少しお作法が異なる Vue3 + Bootstrap 5 ですが、基本的には”より簡易に実装できる方向”に進化していると思います。まだまだ、枯れていないところですので、色々試行錯誤しながらわかった点はブログに残していきたいと思います。
- Bootstrap 5 でドロップダウン使うには Popper 2 が必要
- main.js で、Popper を含む bootstrap.bundle.min.js をインポートする必要あり
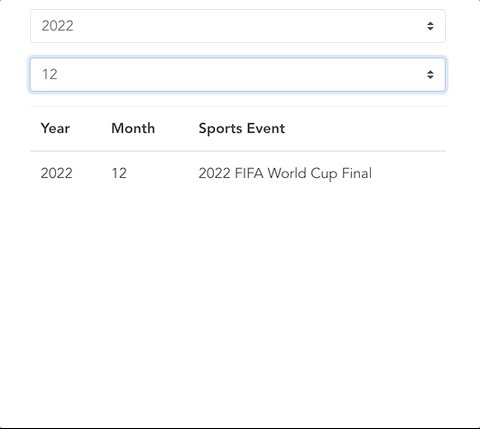
- 選択した値を取得するには Vue3 Multiselect を用いる必要あり (関連記事)