本記事では、デジタルプロダクトをデザインするさいに考慮すべき Inclusion, Accessibility というコンセプトについて理解を深めていきます。 端的にいうと、多種多様な利用者のことを可能な限り想定しより多くの人が心地よく利用できるようにするということです。 この考え方は一般的なプロダクトでも重要になりますが、簡単に世界中に流通させることができるデジタルプロダクトにおいて特に考慮すべきものといえそうです。
- 多様性を受け入れること を意識した デザイン は結果的に顧客体験を向上させる
- 様々な障害を抱える人が存在することを意識して Accessibility を考慮した デザイン を心がける
Inclusivity – 多様性を受け入れる取り組み
Inclusivity (多様性を受け入れる取り組み) は、多様性を受け入れ、異なるバックグラウンドや経験を持つ人々を歓迎することです。この取り組みが重要である背景として、WHOは世界中で15%の人が何かしらの障害を持つと報告しています(2018年)
全世界で13億人、つまり6人に1人が重大な障害を経験していると言われています。
https://www.who.int/en/news-room/fact-sheets/detail/disability-and-health (翻訳は当ブログ)
障害のある人は、障害のない人に比べて、アクセスしにくく、料金の安い交通機関を利用することが15倍困難であると感じています。
https://www.who.int/en/news-room/fact-sheets/detail/disability-and-health (翻訳は当ブログ)
こういった データ からもわかる通り、Inclusivity を考慮することはとても重要になってきています。
Inclusion – すべての人々を受け入れること
Inclusion とは、可能な限り多くの 個人 や グループ が合理的にアクセスでき、使用できるように サービス や 製品 を設計することであり、排除された人々の ニーズ を満たすのに役立ちます。 その結果、 インクルーシブデザイン は、多くの場合すべての顧客の製品体験を向上させます
- 簡単な例で言うと、全世界向けの アプリ なのに一つの言語にしか対応していないというのは、 Inclusion であるとは言えません
- Inclusive に デザイン することは全ての人にとって有益ですが、もっとも重要なことは、それが障害を持つ人や高齢者を助けているということです
よく デザイン された カスタマージャーニー を持つことは重要で、それによって顧客が プロダクト を利用するための障壁がなくなります
“Accessibility and inclusion” を 日本語でどう訳す?
今回の タイトル でもある “Accessibility” も “Inclusion” はいずれも 使い慣れた日本語の中には該当するものが 存在しないように思えます。”アクセシビリティ” “インクルージョン” とカタカナ表記してしまうのが無難ですが、それだとなんだか無機質にも思えます。 そこで本記事では独断と偏見で以下のように日本語を充ててみることにしました。
Accessibility: アクセスしやすさ
Inclusion: 多様性を受け入れること
Inclusion and intersectionality – “多様性を受け入れること” と “さまざまなアイデンティティ要素の重なり”
Inclusion (多様性を受け入れること) とは、あなたの顧客についてだけでなく、あなた自身の職場についても適用できます。
- Project Include では、十数個の推奨項目を提供し、多様性の受け入れを推進しています。
企業が包括的で説明責任を持った多様性と包摂性のソリューションを実装するのを支援するコミュニティです。彼らの目的は、文化、採用、フィードバック、トレーニングなどの定義、実装、および測定を通じて、多様で包摂的な技術産業を構築することです。
Intersectionality – 交差性
顧客や同僚について 多様性を受け入れることを進めるときに、 Intersectionality (交差性) という概念を考慮すべきです。
- 交差性とは、人種差別、性差別、障害者差別、トランスジェンダーへの偏見、同性愛者への偏見、外国人差別、階級差別などの抑圧の制度が相互に関連していることを指します
- 例えば、黒人女性は、人種とジェンダーの両方に基づいて不利な立場に立たされる。同様に、労働者階級のゲイ男性は、社会階級と性的アイデンティティの両方による差別に直面する可能性がある、というようなことです
Accessibility – アクセス しやすさ
Accessibility (アクセスしやすさ) とは、あなたの製品がどれくらいの多様な人を考慮できているかという度合いです。
例えば、車椅子を利用する人のために階段の代わりにスロープを設置する、というようなことで Accessibility の度合いを高めることができますし、スロープを設置することは他にもベビーカーを押す人や荷物の運搬にも役立つといった追加のメリットを生むこともあります。
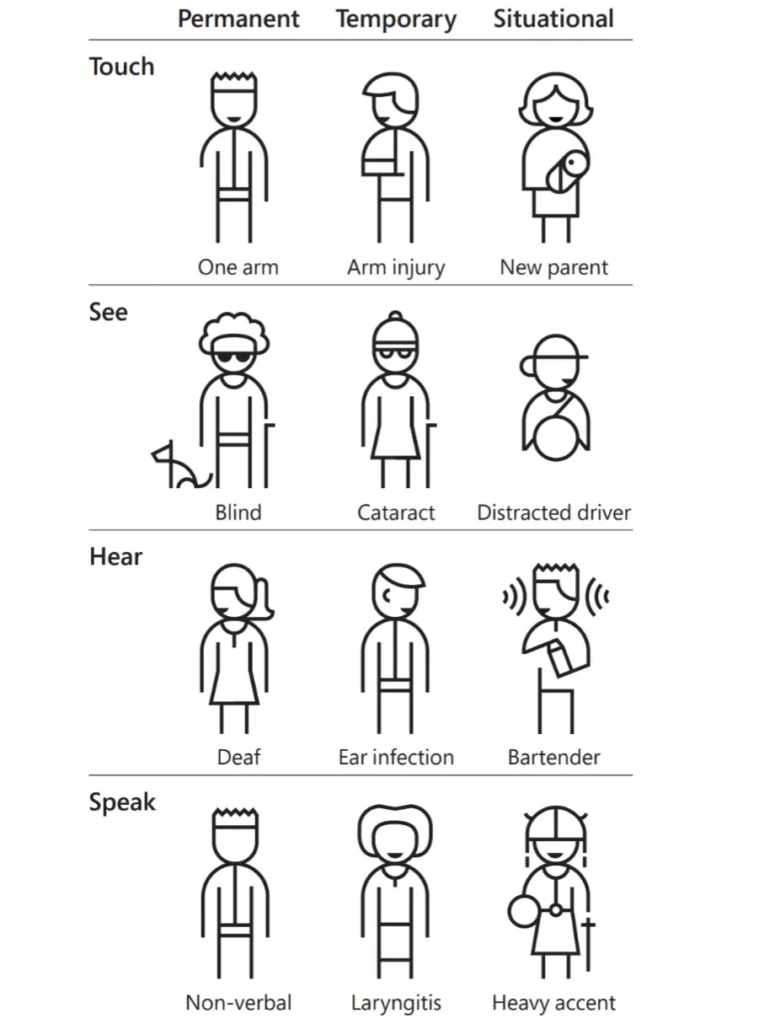
Microsoft の inclusive design toolkit は デザイナー が inclusive デザイン に注目することで、私たち全員がどのような恩恵を受けるかを示しています。 以下の図では、「触る」「見る」「聞く」「話す」ことについて、その状況を「恒久的」「一時的」「状況的」に分類したもので、 Inclusive design を検討する際の参考になります。

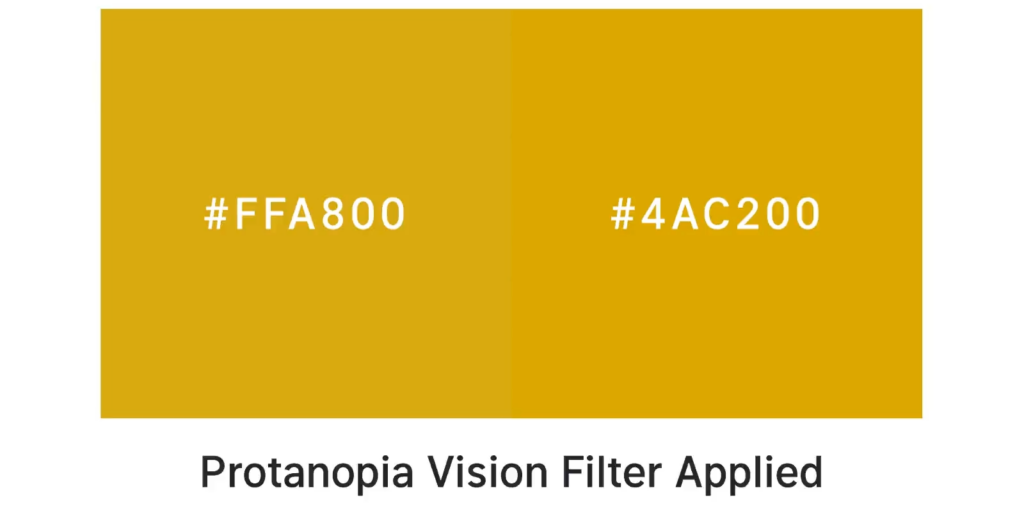
protanopia vision – 色覚異常
アクセシビリティを意識したプロダクトづくりの例として、色覚異常の人に配慮するデザインについて考えてみます。なお、WHOは、世界人口の4%ほどが色覚異常に罹患していると報告しています。
例えば、オレンジ色と緑色は色覚異常がある場合、以下のように同じように見えてしまうことがあります。例えば色合いだけで機能を使い分けたデザインにしていると、とても使いづらいユーザがいるということを認識する必要があります。


こういう事象に対応するために、さまざまなツールやガイドラインが提供されています
- ChromeでFigmaを使う場合は、FunkifyというChrome拡張機能
- Edgeブラウザでは、ビルトインのDev Tools
Usability – 使いやすさ
Usability (使いやすさ) とは、製品やサービスが、顧客の特定の目標を達成するために、どの程度簡単に、直感的に、効率的に使用できるかということです。例えば以下のような指標がで測ることができます。
- 使いこなせるようになるまでにかかる時間
- 必要なタップ数
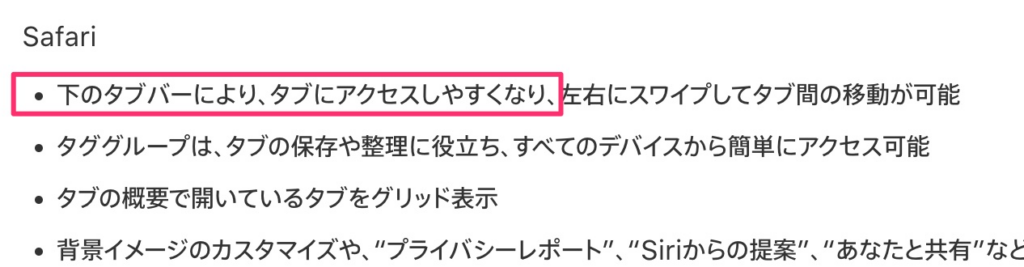
iOS Safari
大きくなったスマホでは片手で持った際に親指だけで届く範囲が少なくなってきていますので、それまで画面上などにあったメニューボタンや、検索ボタンは画面の下部に表示されることが多くなってきていますが、これもユーザビリティを考慮してのことです
実際に、2021年に Apple が iOS 15 を リリース した際に、 Safari ブラウザ の レイアウト が大きく変わり、 検索バー が画面の上部から下部に移動されました。この変更の背景には UX デザイン 思考があるとも言われています。

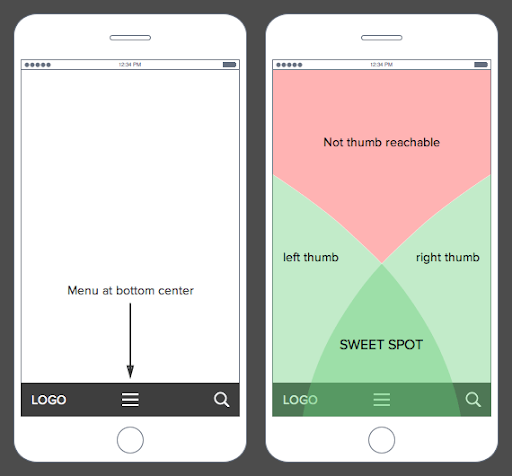
The Rule of Thumb in Mobile Design: Bottom Up Mobile Menus というブログでは、以下の図を用いて親指の届く範囲を分かりやすく図にしていて、この Safari の変更が合理的なものであることを解説しています。

Summary
どうしても自分自身の世界観で考えてしまうため、かなり意識して デザイン を進めないと Accessibility や Inclusion を実現していくことは難しいといえます。それでも、これらの コンセプト を意識することでより多くの人にとって役立つ プロダクト となる可能性が高くなることは間違いなさそうです。

Safari のデザイン変更など、身近なところでも Accessibility や Inclusion の考え方が反映されているのですね

デジタルプロダクトをデザインするガイドラインも多くリリースされていますね
考察

Accessibility や Inclusion の概念は理解できましたが、考慮すべきポイントも多く、一朝一夕にはデザインに反映するのは難しそうだと感じました。 それでも、少しずつプロダクトに反映していくことでよいデザインとしていこうと思います。