 Japanese
Japanese WordPress で Discussion セクション を再表示する方法
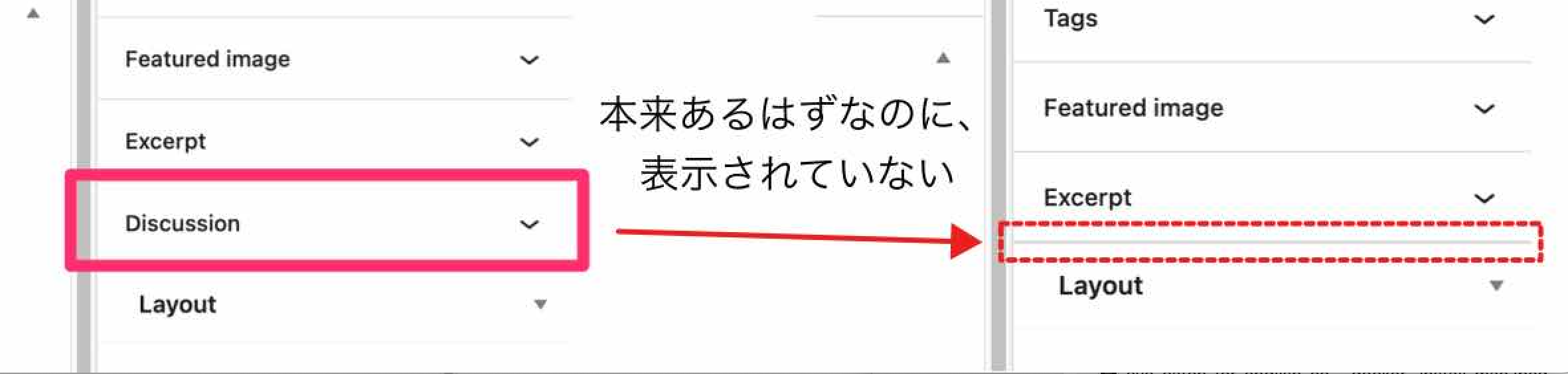
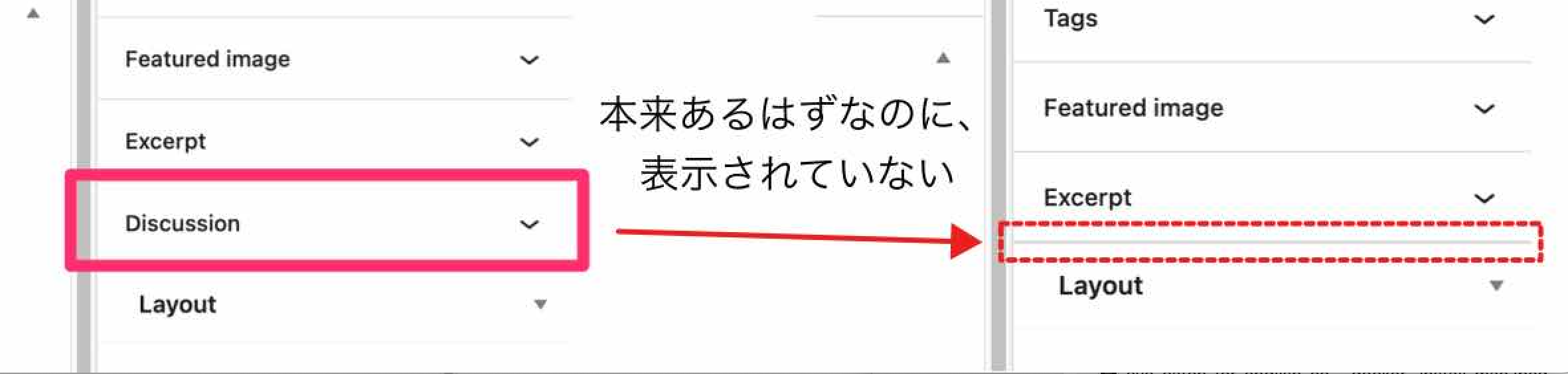
WordPress の 各投稿の設定の一つである Discussion について、 設定変更しようとしても 稀に Discussion セクション が表示されていないことがあります。今回の記事では 消えてしまった Discussion セクション を再表示する方法について紹介していきます。
 Japanese
Japanese  Tech
Tech  WordPress
WordPress  Vue.js
Vue.js  Vue.js
Vue.js  Tech
Tech  Tech
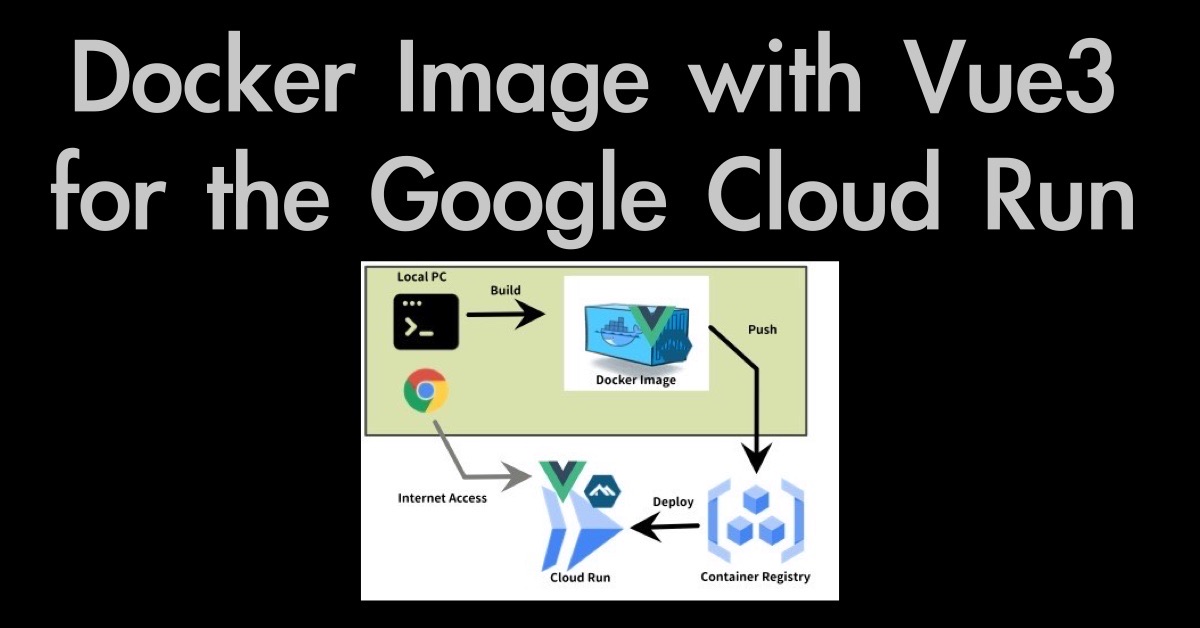
Tech Through the series of several articles, I would like to introduce how to Deploy the Vue3 project to the Google Cloud Run using Docker Container.
The articles would be started with the "Docker Installation". If you've already done the steps included in the specific topic, you can skip each article.
 English
English  Japanese
Japanese  Tech
Tech