 Japanese
Japanese Figma Lessons: 06 Content research and design – コンテンツリサーチ と デザイン
Figmaの"Design Basics"コースを参考に、コンテンツリサーチとデザインの重要性について詳しく解説。デザインの初期段階でのコンテンツの計画方法やツールの活用方法を紹介します。
 Japanese
Japanese  Japanese
Japanese  Japanese
Japanese  Tech
Tech  Japanese
Japanese  Japanese
Japanese  Japanese
Japanese  Japanese
Japanese  Japanese
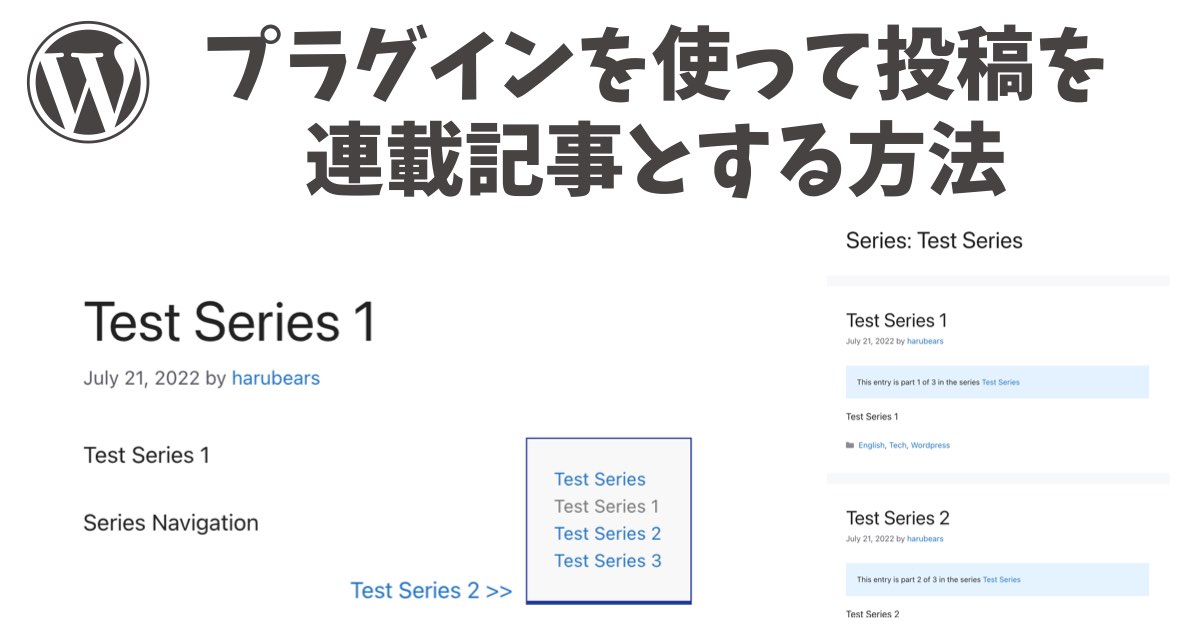
Japanese  Wordpress
Wordpress